My Full Stack VS Code Setup
I have been using VS Code for the last 3 - 4 years and even though I don't like how resource-intensive it is but when it comes to features and customization it never disappoints me. I'm really loving the setup I have now so I thought I should write about my current vs code setup.
About me and my work
I'm a full-stack web developer, I primarily work in Typescript. Our frontend is uses React, Apollo Client, and Next.js (when server rendering is needed). In Backend, we use Nodejs, Express, GraphQL, and Prisma and for deployments, serverless with Github CI/CD.
Theme
I use the default vs code theme Dark + most of the time and other times I use Github Dark


If I'm feeling super adventurous I use a Slack Theme which is a light color theme. It has a few bugs though.


Font and Settings
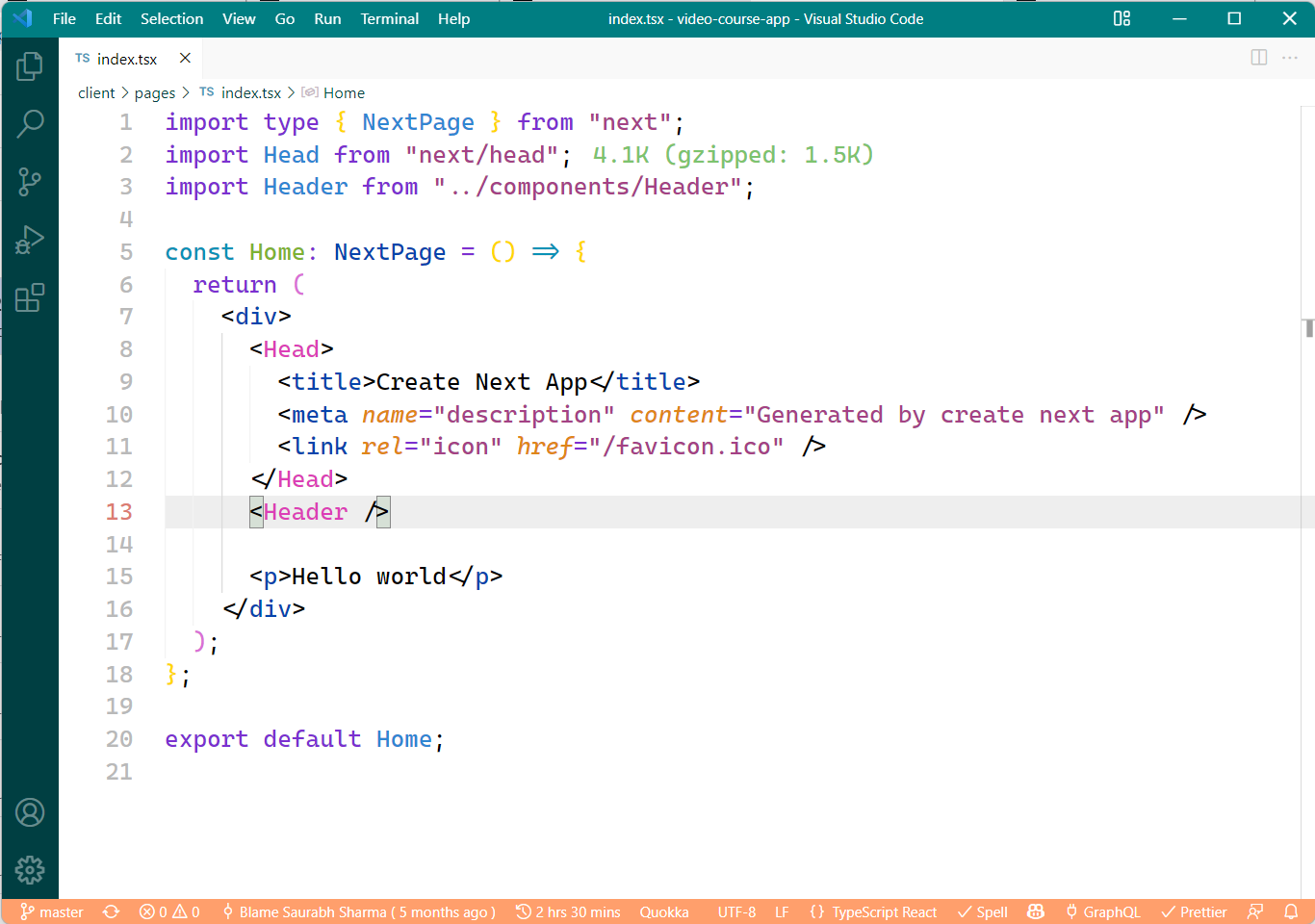
My font of choice is Cascadia code by Microsoft and out of all the ligatures-based fonts I have tried Cascadia code and JetBrains Mono are the best two fonts in my opinion.


Extensions
- EsLint: For linting in JS/TS.
- GitBlame: shows blame information in the status bar I use instead of Gitlens because I don't need all the other stuff.
- Github Copilot: Autocomplete with AI. if you haven't tried it, it is so cool. join the waiting list.
- Import Cost: Super helpful in making sure you don't import heavy dependencies in your frontend.
- Prettier: Code formatter
- Quokka.js: A nice little tool to help you debug your code.
- TODO Highlight: Highlights // TODO: and // FIXME: comments in code.
- Wakatime: To track my coding related stats.
- VIM: for times when I feel like I need to use vim's keybindings (disabled most of the time).
Language Support and Intellisense Extensions
- Env: language support for .env files
- GraphQL: syntax highlight graphql queries
- Prisma: syntax highlight and IntelliSense .prisma files
- liquid language support: syntax highlight liquid files
- Svelte for VS Code: syntax highlight and IntelliSense .svelte files
- Tailwind CSS Intellisense: Intellisense for tailwind classnames
- language post-css: language support for post CSS which is used for compiling in tailwind
Extensions I used to use but are obsolete in 2022
- Bracket pair colorizer
- NPM IntelliSense
- path IntelliSense
- color picker
- setting sync
- auto close HTML tags
Their functionality is now already available in vs code either through a setting or directly out of the box.